This is updated from an 1998 diagram:
Author Archives: Anthony Hutton
DES516 – PPD Project #1 Timetable – Design change tracking
Project 1: Change tracking – awareness of what you are doing.
Duration – 1 week. Marks awarded – 10%
Please find the attached spreadsheet (Design Timetable). Make a version of that table without loss of any critical information that is:
- Easier to read
- Quicker to read
- Less visually cluttered
- Printable on A4 sheet
- Clear and less read error prone
- Reduce the ink to data ratio
“Perfection is achieved not when there is nothing more to add, but when there is nothing left to take away” – Antoine de Saint-Exupery
Record each change you make from start to finished item. Make an animated gif showing each of up to 15 steps.
http://darkhorseanalytics.com/blog/wp-content/uploads/2014/03/ClearOffTheTableMd.gif
http://darkhorseanalytics.com/blog/wp-content/uploads/2013/08/data-ink.gif
Presentation
Make an Animated gif or flash or animated ppt. showing each step in the transformation of the timetable. http://makeagif.com/
Please tweet the finished URL to https://twitter.com/anto_hutton before class next week. Please also bring an A4 print version of the final design.
Sheilla McCallan http://makeagif.com/pqGfEv
Mary L Waddell https://www.youtube.com/watch?v=R4YitY87yMk&feature=youtu.be
Gareth McIllwrath http://makeagif.com/i/OHJ5mD
Felicity Smyth http://makeagif.com/i/HTp3SY
Erin Reid http://makeagif.com/i/r8DK_x
Ciara McErlean http://makeagif.com/NfXYU7
Elizabeth Moran http://gifmaker.cc/PlayGIFAnimation.php?folder=2014092807tIVicaZ1mQxz1eV0DTk8Zt&file=output_fmLqTj.gif
Darren McCaskie https://www.youtube.com/watch?v=4euBaEPksKc&feature=youtu.be
Marie Clare Duncan http://makeagif.com/i/QTSfHg
Eilish Owens http://makeagif.com/i/ugoxL0
hello again blog
Hello again blog, haven’t been here for a long time, but its nearly September so its time to get going again – yikes year 24 in Magee College
DES320 User Centred Design – Module summary
Starting point
Outline project briefs based on outcome of ‘The future of Security” Design Search in Semester 1.
Approach:
Evidence based design – keeping the user central to the mission
Extend and customize the brief
Envisage and design the intervention
Create a script and storyboard
Make a movie
Examination of different type of Interaction Design movies. (Before and after/ annotated with meta graphics, animated, talking head, interview the inventor)
Focus on Interaction and Motivation – tell the story of the effect all about the effect that the intervention has on the people in the story
(Skipped but not forgotten: Visual and Interface, the detail design of the intervention)
Covered in passing:
Calm Technology, AOMO, Ubiquitous computing
Computers as Theatre
Wearables and IoT
Deliverables
Attendance 5%
Brief 5%
10 point key storyline – pdf document 10%
Storyboard and script – pdf documents 30%
Youtube/vimeo presentation video 50%
Summary DES134 Interaction Design Techniques
DES134 Interaction Design Techniques- Module summary
- Interaction Design Jobs – what is Interaction Design?
- Back to the future of Computing – Ted Nelson/Roy Stringer
- Navihedrons – Technology: 3dMax, Export, Flash, WebGL
- Other aspects of a Navihedron Website: Accounts, Edit/Save, A database that is dynamically written
- A simple three frame storyboard
- An exemplar use case
- VIIM-A paper prototypes
- Presentations ranging from IoT (C+J) to Jesse Schell (Amy)
- Using the computer as a computer – to explore a context rather than search – proposal for characteristics of a new Navihedron
- Brenda Laurel –Computers as Theatre: Ignore the voice behind the curtain
Assignments
- Navihedron 10
- Use case scenario 10
- Interaction storyboards 20
- VIIM – A 30
- Project proposal 15
- Reading presentations 10
- Attend 5
Hand in details for DES320
Due date: Tue 13 May
Attendance 5%
Brief 5%
10 point key storyline – pdf document 10%
Storyboard and script – pdf documents 30%
Youtube/vimeo presentation video 50%
sketch diagrams
I recently did a little sketching project on twitter. It came about as a result of a bit of personal reflection. I did think that I sketch all the time. I keep notebooks, I must be on notebook 89 or something. I was looking through my notebooks to find some example sketch work and to my shock I discovered only a few sketches. I am not happy with that because I think sketching is a great way to work out answers to problems. I would hate to think of myself as someone whose work is just writing based. (A slow creeping truth)
So I resolved to do a sketch diagram every day for 30 days and tweet them day by day. It has been an interesting experience and remarkably difficult.
I was surprised about how difficult it was because I used to produce 30 sketches in a morning when I was working in Industrial Design. I should be able to do this very easily . I have discovered how easy it is to get out of practice.
The sketches concern the work of the day, some are University research work, some are teaching related figuring out ideas with students and some are related to software development projects I am working on.
Generally I am pleased with the sketches and pleased with the thinking they illustrate. Each sketch is an attempt to work out some sort of a problem. I will take a break for a while but will come back to it soon on https://twitter.com/anto_hutton
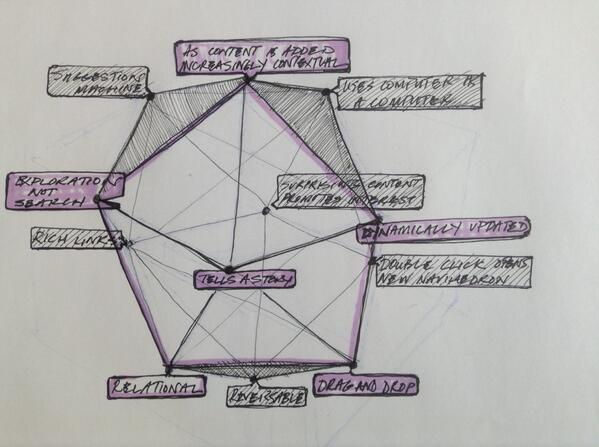
Navihedron Characteristics
Characteristics of a Navihedron (Proposal)
- It tells a story – The story can be read from any of the 12 starting points depending on the readers point of view/interest. No matter where they start from the Navihedron still makes sense.
- It is dynamically updated – content streaming from the web constantly updates the Navihedron. It is not a fixed content entity.
- Drag and Drop – You can drag your own content in to a point and drop it there as a Nav point.
- Relational – When you create the Navihedron you set the relational rules. Jump from one point to the next point only or jumps allowed to points deep or jump to anywhere (no rules).
- Exploration not search – The Navihedron allows a user to explore interactively – in that sense it differs from a Search.
- As content is added the Navihedron increases in Context – The Navihedron responds by updating itself when the user adds a new Nav point.
- Suggestion Machine – The Navihedron is a suggestion machine – constantly giving you content suggestions.
- Uses computer as a computer – The Navihedron uses the computer to search and to process and to suggest. (Ted Nelson)
- Reversable – at any point (by some means, dependent on the design specifics) you can reverse in any exploration go backwards to where you came from. (Ted Nelsons back button?)
- A double click creates a new Navihedron – A new Navihedron is created using the Nav point that is clicked as its start point when that point is double clicked
- Rich links – The links that the Navihedron leads to are full of recorded – you knwo where you came from
- Surprising content – Content should surprise and delight to keep the user interested
Learning Pool – Placement opportunity – Interaction design
Learning Pool are one the most successful software companies in Derry. There is an exciting opportunity for a 1 year long placement with them.
Interaction Designer Placement
Essential skills:
- UI Development role in a team delivering web based learning materials
- Keen attention to detail and excellent visualisation and layout skills
- Understand main web technologies with particular emphasis on CSS, JavaScript and HTML
- Logical thinking & debugging skills
- Image/graphic manipulation
- Essentially the role will involve the extensive use of HTML, PHP, JS, CSS & browser development/debugging tools to manipulate/create a UI (knowledge of the Adobe CS5+ suite is beneficial).
This position is closely directed and monitored by a senior staff member.
The position is ideal for web design based CT and BDes students. This is a great opportunity, please let me know you are interested in applying.
Graphic Design Student placement with DRD
GRAPHIC DESIGN UNIT – 51 WEEK SANDWICH COURSE STUDENT
REF: IRC190121
SALARY: £16,300 per annum
DEPARTMENT: DEPARTMENT FOR REGIONAL DEVELOPMENT
LOCATION: ORCHARD HOUSE, 40 Foyle Street, Londonderry, BT48 6AT
For more detailed information and to apply, please go to www.nicsrecruitment.gov.uk
Alternatively, an application pack can be requested by contacting:
HRConnect, PO Box 1089, The Metro Building, 6-9 Donegall Square South, Belfast, BT1 9EW. Telephone: 0800 1 300 330. Email: recruitment@hrconnect.nigov.net
All requests must include your name, address and reference number IRC190121.
Completed application forms must be returned to arrive not later than 12:00 noon (UK time) on Friday 14th March 2014.
The Northern Ireland Civil Service is an Equal Opportunities Employer
ALL APPLICATIONS FOR EMPLOYMENT ARE CONSIDERED STRICTLY ON THE BASIS OF MERIT