VIIM-A is a method for mentally unpacking Interaction Design problems. It is probably most useful when applied to Software related design projects but it can be used in a variety of Interaction Design contexts.
VIIM
VIIM stands for Visual, Interface, Interaction and Motivation.
In most Interaction Design projects the entire project context can be broken down into the following elements:
- Visual – the things you see, including colour, form, layout, graphic design
- Interface – the things you touch or manipulate, including buttons, pull downs, handles.
- Interaction – the things you do. Verbs. Doing words. For example: uploading
- Motivation – why you do the things you do. For example: because I am hungry.
– A
A is for analysis.
The amount of analysis that is appropriate for an Interaction Design problem varies based on the project particulars from a simple breakdown to an elaborate multi user study.
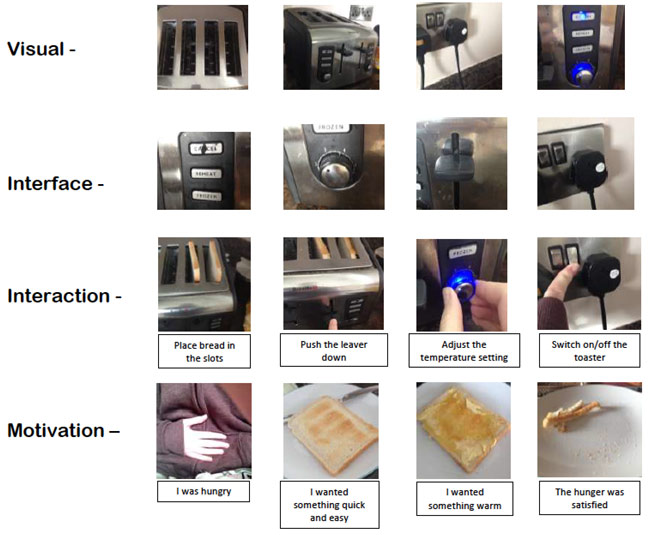
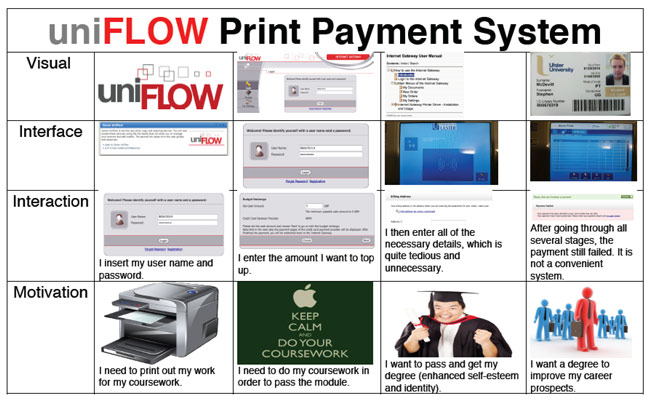
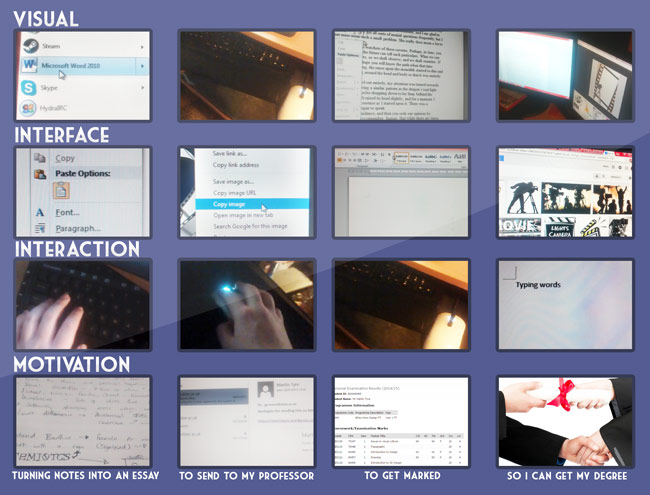
Below are some examples of the most basic VIIM Analysis. These examples have a repeatable format that is easy and quick to do. There are four rows of four images, each row corresponds to Visual, Interface, Interaction, Motivation.
The first row, the visual row is easy. Simply take photos of the current situation capturing what it looks like.
The second row is also easy, take photos of the parts you touch – the interface. You may wish to bring the Interface photos into Photoshop to add a semi transparent overlay to highlight the areas that you touch, a button for example.
The third row, the Interaction row is a little more difficult. As the Interaction happens over a period of time you are trying to capture what the person is doing. The four images are now a short storyboard. It is useful to add captions to help explain what is happening.
The fourth row, the Motivation row is more abstract and more difficult to photograph. Why does someone feel the need to book an airline ticket or cook a meal? A caption under each image helps to tell the story.
The four VIIM parts are inter-related and co-dependent. A visual change can quickly escalate into a change to the interface. A change in the interface can impact the style of Interaction. A change in Interaction would not really be required unless there was some change in the expected use case. A change in the user motivational perspective or use case can have a profound impact on all aspects of the design.