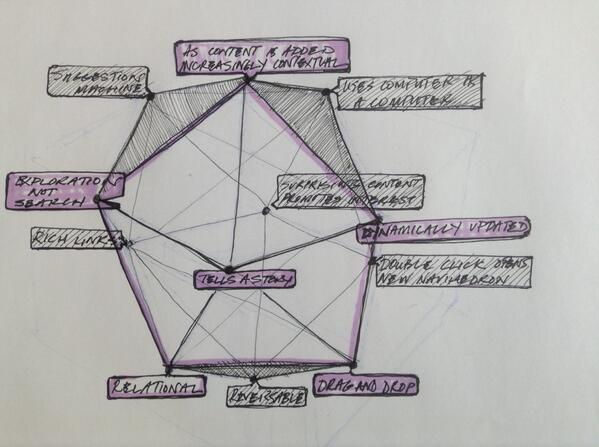
Characteristics of a Navihedron (Proposal)
- It tells a story – The story can be read from any of the 12 starting points depending on the readers point of view/interest. No matter where they start from the Navihedron still makes sense.
- It is dynamically updated – content streaming from the web constantly updates the Navihedron. It is not a fixed content entity.
- Drag and Drop – You can drag your own content in to a point and drop it there as a Nav point.
- Relational – When you create the Navihedron you set the relational rules. Jump from one point to the next point only or jumps allowed to points deep or jump to anywhere (no rules).
- Exploration not search – The Navihedron allows a user to explore interactively – in that sense it differs from a Search.
- As content is added the Navihedron increases in Context – The Navihedron responds by updating itself when the user adds a new Nav point.
- Suggestion Machine – The Navihedron is a suggestion machine – constantly giving you content suggestions.
- Uses computer as a computer – The Navihedron uses the computer to search and to process and to suggest. (Ted Nelson)
- Reversable – at any point (by some means, dependent on the design specifics) you can reverse in any exploration go backwards to where you came from. (Ted Nelsons back button?)
- A double click creates a new Navihedron – A new Navihedron is created using the Nav point that is clicked as its start point when that point is double clicked
- Rich links – The links that the Navihedron leads to are full of recorded – you knwo where you came from
- Surprising content – Content should surprise and delight to keep the user interested