Approach
In this module the idea of Interaction Design is introduced. There are a number of possible approaches to this. The approach that we will pursue is one where we dive straight into the problem of building something. By building something and developing skills we will develop the tools and skills to think about Interaction Design. The idea behind this is that you need a certain amount of skill and technical ability to be meaningfully able to design and work in Interaction Design. Once some building skills are gained then we will start looking at broader design problems.
So back to 1965 via 2000
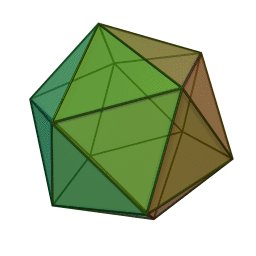
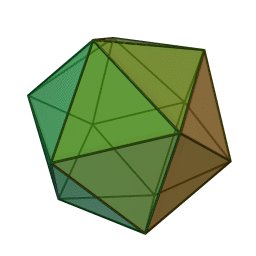
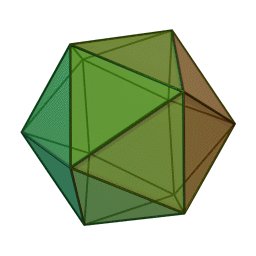
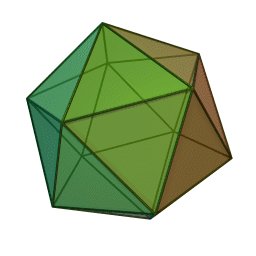
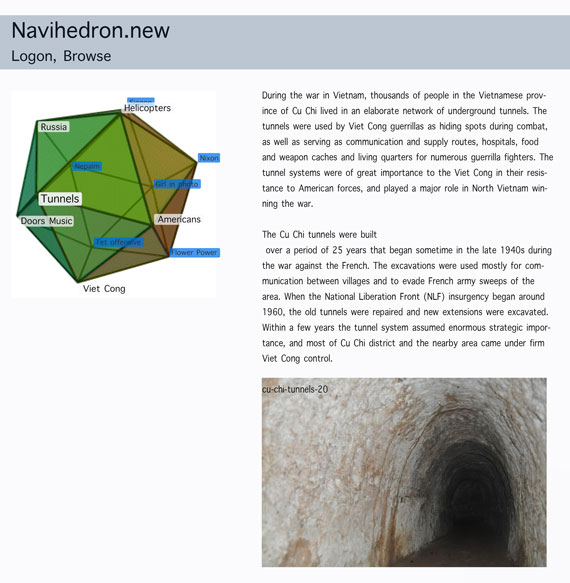
In 1998 Roy Stringer promoted the idea that an icosahedron (12 vertices’s, 20 edges, 30 surfaces) could be effectively used as a navigation system to present non linear content. Each point of the icosahedron which Stringer called a Navihedron would be a subject heading. Each point can be clicked. Two things happen when a point is clicked; 1. The Navihedron animates bringing the clicked point to the frontal position, 2. content relevant to the clicked point subject heading appears in a frame or content area located adjacent to the Navihedron.
Its a very pleasing effect. The animation is engaging. The viewer can revolve the Navihedron exploring the 12 points. They can click on the point heading they are interested in. That point is the start to their story. Each point has five geometrically related points that offer the next step in the story. The viewer can create their own path through the story. It allows users to browse and gather in a natural way and yet remain within a cohesive story. In comparison linear presentations seem rather boring. The key to it may be that the reader can select their own entry point rather than the start of a linear story. Once they have selected their start they can control their own story rather than being directed through numbered pages.
When Stringer first presented the Navihedron he used Shockwave. By signing on to the site user could build their own Navihedron and edit the headings. The finished Navihedron could be exported and then used in a stand alone website.
Stringer was inspired by Ted Nelson who in 1965 first used the term “hypertext” to describe “nonsequential text, in which a reader was not constrained to read in any particular order, but could follow links and delve into the original document from a short quotation”. Nelson says that HTML is what they were trying to prevent in project XANADU. “HTML has “ever-breaking links, links going outward only, quotes you can’t follow to their origins, no version management, no rights management”.
Great ZANADU one liners: http://xanadu.com.au/ted/TN/WRITINGS/TCOMPARADIGM/tedCompOneLiners.html
Ted Nelson talking about ZANADU and Transclusion
Roy Stringer died very young in 2000. Although his work had huge impact, somehow, Stringers Navihedron Site has disappeared from the web, actually it has fallen victim to what Nelson quips as a world of “ever-breaking links”. In fact I could not find any working Navihedron. Perhaps there is something in Stringers Navihedron work that has been superseded by the all pervading paradigm of web based navigation. Menu at the top, sub menu down the side or dropping down. Top nav bar, side nav bar, drop down, floating palette has become dominant. Stringer was one of the co-founders of AMAZE. In Amaze today it is hard to find any particular reference back to any alternative navigation method other than the dominant.
Project Brief
Rebuild Stringer’s Navihedron site. That is to say build a website that allows user to edit their own Navihedra and accompany content. To do this:
1. Build Isocohedron
Build an Isocohedron in a 3D software package. Export it so that it can be manipulated in 3D on a web page. Autodesk might be able to do it: http://3d.si.edu/browser. Swift3D might also: Shockwave almost certainly does: I guess step one is to build a cube and try to export it so you can view it in a web browser
2. Labels and Animation
We will need a method to annotate each of the vertices’s with a label. Each label should be linkable to a content area. Ideally the isocohedra should be drawn and animated so that the foremost pentagon is emphasised. The vertices points behind the foremost pentagon should be faded and or smaller.
3. Edit-ability
Each Navihedron needs to be editable according to an account or folder. How can each Navihedron be made editable?
4. Content space
When the editable animated Navihedron is made we need to link it to a content display area.